WordPressの記事内に画像を載せることは結構多い。
しかし、写真などで背景に色があれば良いのだが、背景が白かったり薄い色のサイトをキャプチャ(私はちょっと前まで「スクリーンショット」と呼んでましたが)し記事に貼ると、どうにもメリハリがつかない。
このように、記事背景と画像の境界がわかりずらく同化してしまうのだ。

これをこのようにするとだいぶメリハリがつく。

知識がないというのは恐ろしいもので、今まで「ペイント」で画像を開き、図形描写で枠囲みをするという無駄な2工程を踏んでいた。
今回は、記事内の指定した画像のみに枠線をつける方法を解説します。
「style.css」にコードを追記しておけば、記事作成時に枠線を付けたい画像をクリックしクラスを指定するだけのとても簡単な作業である。
クラス名を指定して枠線のデザインを決める
ちなみに、これは私の過去ブログの悪い例である。

なんとも締まりのない感じである。
では、早速だがまずはスタイルシートを編集してどのような枠線を付けるのかを指定する。
私は、このコードを使っている。
/* 画像に枠線を付ける */
img.waku {
border: solid 1px #808080; /* 枠線のスタイル 太さ 色 */
box-shadow: 0px 0px 5px #808080; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}追記場所は、WordPressの管理画面で「外観」⇒「テーマの編集」⇒「style.css」の編集画面になる。
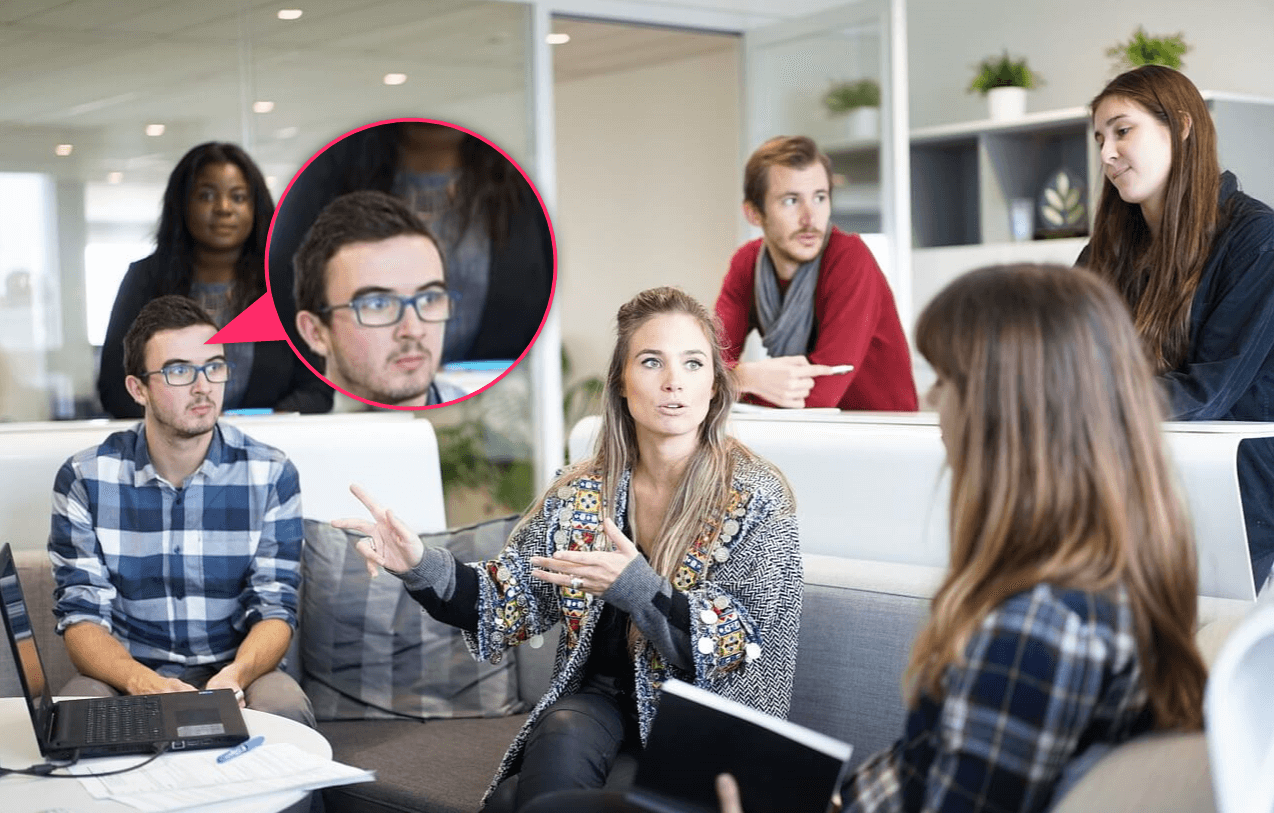
上記のコードでこんな感じの枠線がつく。
指定した画像にスタイルを適用させる
ビジュアルエディタの場合
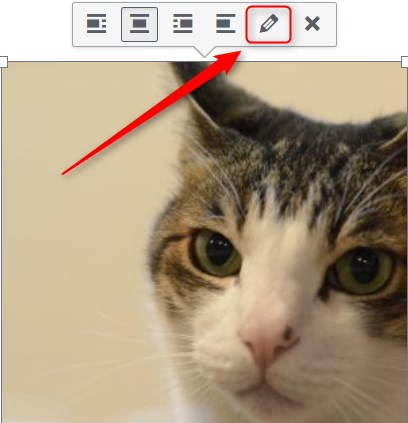
画像をクリックしたときに出てくる、鉛筆マークの「編集ボタン」をクリック。

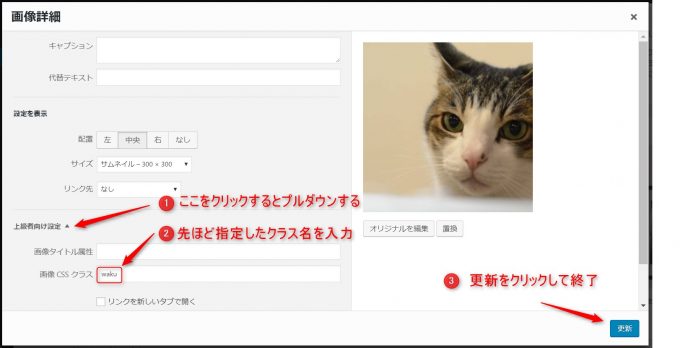
「上級者向け設定」の中にある「画像CSSクラス」に先ほど指定したクラス名を入力し、「更新」をクリック。

これで「style.css」に追記したデザインの枠線が適用される。
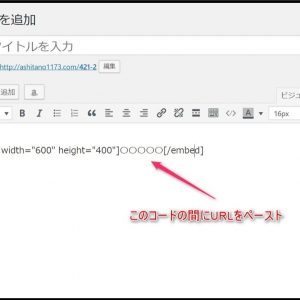
テキストエディタの場合
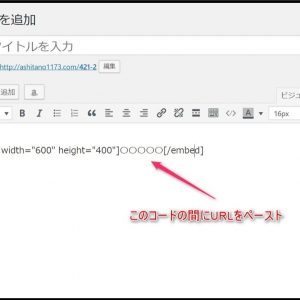
img要素にクラスを指定すれば、「style.css」に追記したデザインの枠線が適用される。
<img class="waku" src="https://○○○.com/>
まとめ
一括して枠線をつけることも可能だが、写真などは枠線で飾らない方が奇麗に見えることがある。
この方法を使うことで、当たり前だがかなり作業効率が上がった。
画像の枠線で悩まれてる方は、簡単ですので是非やってみてください。