WordPressの有料テーマ「JIN」。これ、様々なことが簡単にできて超便利です。内部リンクカードなどもサクッとできます。ところが、外部リンクカードがちょっと面倒。
いろんなサイトを覘き、プラグインである「Pz-LinkCard」を使うとこまでは判ったけど、CSSの記述をする必要があるとか、エディターの使い方までは書いてなかったりで悪戦苦闘。
そんな中、「Pz-LinkCard」作成者のぽぽろん様のサイトで超簡単な設定方法を発見。備忘録として、設定方法から記事作成時の使い方までを書いてみます。
外部リンクカードとは
上が内部リンクカードで、下が「Pz-LinkCard」で作った外部リンクカードです。

自分のサイト以外の記事にリンクをさせる時に有効です。
それでは、「Pz-LinkCard」の設定方法と記事を書く際の使い方を順に説明します。
「Pz-LinkCard」の設定方法
まずは、WordPressに、プラグインをインストールします。
インストールしたら、WordPressのメニューから、「設定」→「Pzカード設定」を押し、「Pz-LinkCard」の設定画面を開きます。
それでは、設定画面の上から下へ、順を追って説明します。
※番号が付いてる所だけ弄ります。
Pz-LinkCardの設定を初期化する
念のため設定を初期化します。✔を入れ「変更を保存」します。
基本の設定
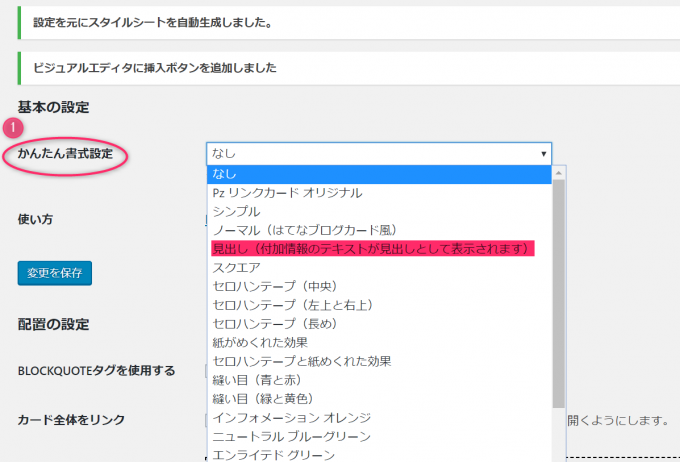
➀「かんたん書式設定」をデフォルトの「なし」から「見出し(付加情報のテキストが見出しとして表示されます)」に変更。
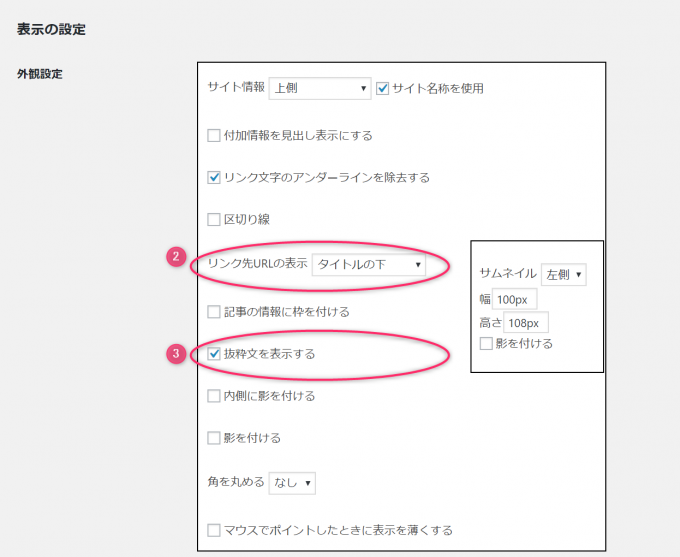
表示の設定
➁リンク先URLの表示を「タイトルの下」から「なし」に。
③抜粋文を表示するの✔を外す。
両方とも表示のままにするとカード内が、ごちゃごちゃするのでシンプルに行きます。

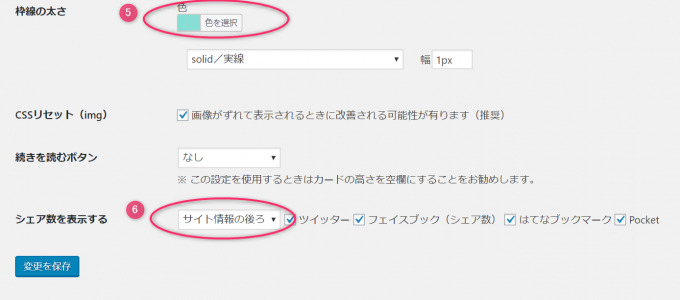
⑤枠線と見出しの背景色になるのでお好みで設定。
⑥シェア数を表示するも、ごちゃつくので「なし」に変更。
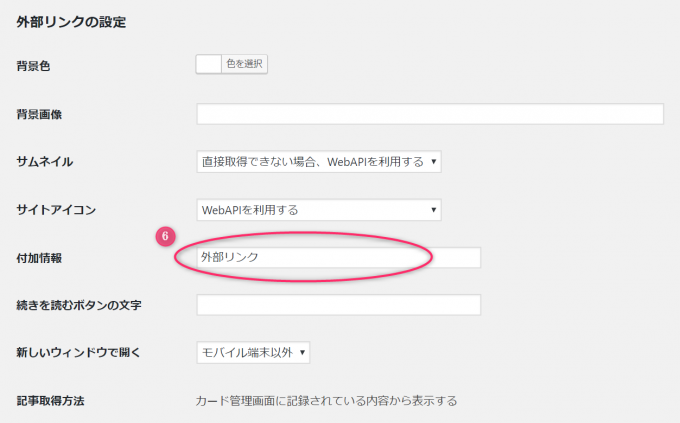
外部リンクの設定
⑥見出しに表示されるテキストを入れます。「あわせて読みたい」や「参考サイト」などです。私は、「外部リンク」にしました。
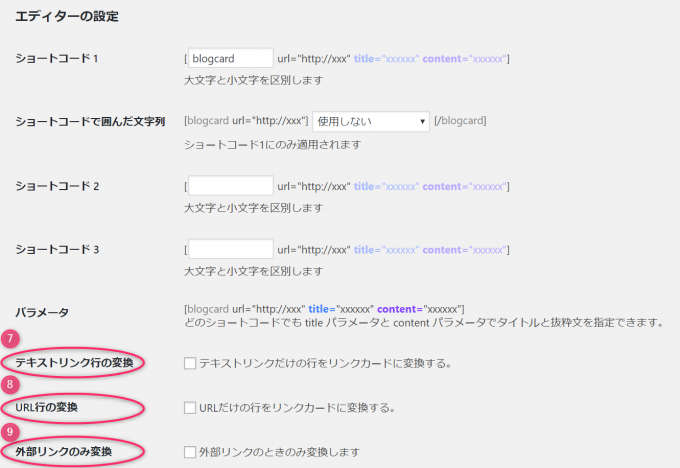
エディターの設定
⑦⑧⑨に✔を入れ、最後に「変更を保存」を押す。「変更を保存」のボタンは、あちこちにありますが、どこを押してもOKです。
記事を書く際の使い方
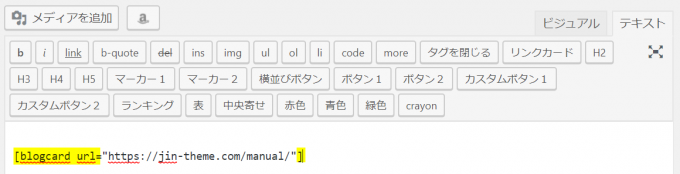
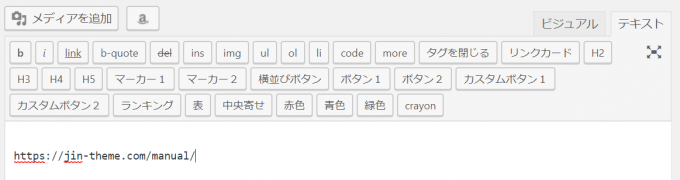
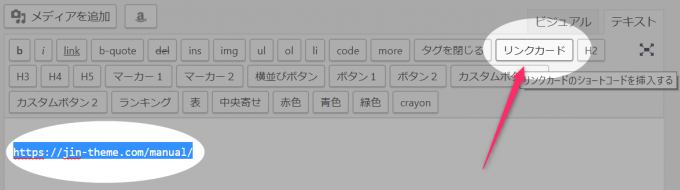
➀テキストエディターを使います。
まずは、リンクさせたいURLを貼り付ける。


サムネイルが、若干小さくなったり、スマホで見ると縦長になったりしますが、私のレベルですと、これが限界です。
かなり、悪戦苦闘しましたが何とか見れるようになったのではないでしょうか。
それでは、また。