ブログを始めるにあたり素人で初心者の私にはわからないことだらけ。
そのため、あらゆる方のサイトを参考にさせていただいている。
そして、参考になった記事をずうずうしくも自分のブログに貼付け、リンクさせていただいている。
Simplicityのカスタマイズで「ブログカード(外部リンクを)」を設定すれば基本的には、アイキャッチ画像やタイトルがかっこよく表示される。しかし、サイトによってはうまく表示されないという問題が発生した。今回は、それらの解決方法の話しである。
表示されない原因は?
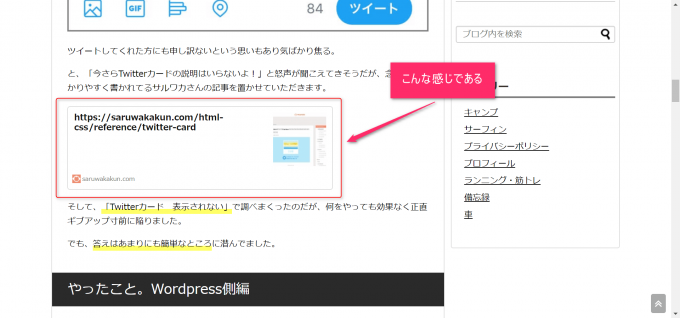
こんな感じで表示されるのだが、どうも素っ気ない。

いろいろ調べてみたが今回は悪戦苦闘。
辛うじて、httpサイトからhttpsサイトのブログカードはうまく生成されないということはわかってきたのだ。
httpsサイトとは
httpsは、httpにセキュリティ機能を追加したもので、Webページとの通信を暗号化したものということは知っていたが、意外にコストがかかり開設時に導入がすることできなかった。
しかし、これを読む限り早めに対処した方が良さそうだ。
functions.phpにコードを記述してみた
結局、TechNoteさんの記事の内容全ては読み解けなかったが、
Simplicity子テーマの「テーマの編集」→「テーマのための関数(functions.php)」に思い切って下記コードを記述してみることとした。
私のバージョンは、WordPress4.8.2なので、記事のWordPress4.6以上の場合を参考に、失敗したら削除すればとの気持ちでチャレンジしてみた。
するとどうだ、奇麗に反映されたではないか。

細かい検証はできてないが結果オーライである。
TechNoteさんに大・大・大感謝です。詳しい方はやはりいるんですね。
ふと、httpsサイトからhttpの場合はどうなのか?なんて思ったりしたが、今は考えないことにしておこう。
| |