ワードプレスの有料テーマである「JIN」。いろいろ触ってみたが、表示スピードがどうも遅い。そこで、無料テーマの「Cocoon」でスコアを計測したところ、デフォルトの状態で何とアッサリ「JIN」を上回ってしまう。
「えーーっ」てことで悩み抜いた末、珍しいパターンではあるが有料から無料テーマへの引越しを決断。
ところが、たった一つのどうにもならない理由により「Cocoon」への引越しを断念せざるを得なくなってしまった。
「JIN」の表示速度
まずは、スコアをご覧ください。
計測は、こちらのサイトを使用。GTmetrix

細かい事はわからんですが、「F」って。。。
上から7番目ですよね。幾ら何でも悪すぎです。。。
そこで、総力を挙げ下記を全て実施。
- JINのアップデート
- アニメーションのオフ
- 標準フォントへの切り替え
- プラグイン「Autoptimize」導入
- プラグイン「BJ Lazy Load」導入
- プラグイン「EWWW Image Optimizer」導入
- ピックアップコンテンツの非表示
結果、2段階アップの「D」。

試しに無料なのにすこぶる評判が良い「Cocoon」で実験。テーマを切り替えデフォルト状態で計測!

うおっ!!!、あっさりスコアを更新。
何という事でしょう?。しかも、全ての数値が上回っている。。。とか
「JIN」の特徴でもあるデザイン性の良さ、そのひとつでもあるピックアップコンテンツすら停止させ、もはやシンプル極まりない状態にしたのに。。。
だったら、シンプルで動きの軽い「Cocoon」に乗り換えだーー!となったわけです。
無料テーマ「Cocoon」
もともとブログは無料テーマである「Simplicity」でデビュー。「Cocoon」は、その後継という事だが、使い勝手が劇的にアップ。これが無料というのは反則技ってくらい。
特に、「Cocoon設定」を押すと数々の設定タブが出てき、これが抜群に使いやすい。

ところが喜びもつかの間、程無くして行き詰まる事に。。。
アイキャッチ画像表示に難あり
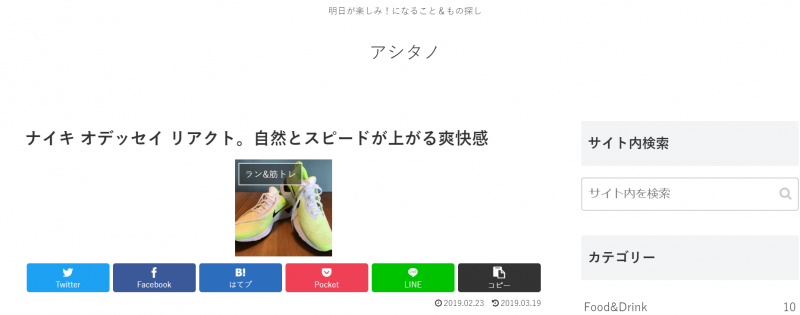
そう、ブログのトップに表示されるアイキャッチ画像。「JIN」から「Cocoon」に切り替えると全てこんな感じになってしまう。
やけに小さい。。。

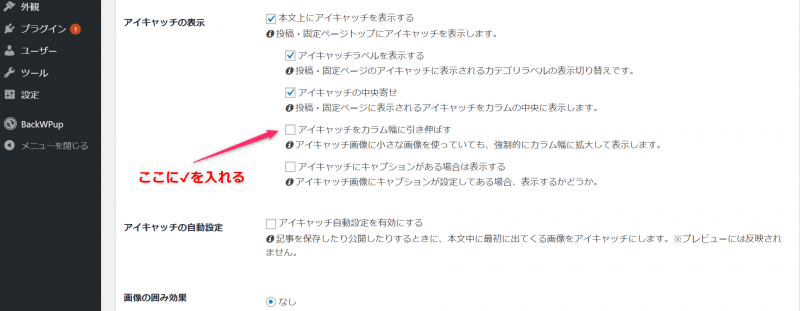
アイキャッチの設定があるにはあるが、
「Cocoon設定」→「画像」→「アイキャッチをカラム幅に引き伸ばす」にチェック

今度はこんな事に。

異常にでかく、しかも、無理に伸ばした感じでぼやけてます。
これでは流石にかっこ悪すぎ。
こんなんで困ってる人はいないものかと検索しまくるが何故かヒットせず。
そこで、
記事から画像を削除→再度メディアからアップ
これも全く変わらずである。一体どうしたものか。。。?
ついに解決の糸口が! だが、しかし。。。
とうとう解決方法を発見したぞ!
画像をメディアから一旦削除→PC内の画像データをリネーム→再度アップロード
既に捨ててしまった画像については、
一旦PCに「名前をつけて保存」→記事の画像を削除→保存した画像を再度アップロード
すると、ようやく綺麗に表示された!

なんだ、そんなことだったか。
んっ!待てよ。。。
よくよく考えると既に記事が140以上あります。これを全部やるとなったら、「チーン」である。
そう、たった一つ、これを乗り越える気力がないため、「Cocoon」をあきらめ「JIN」と心中することを再び決意したのである。

| |